
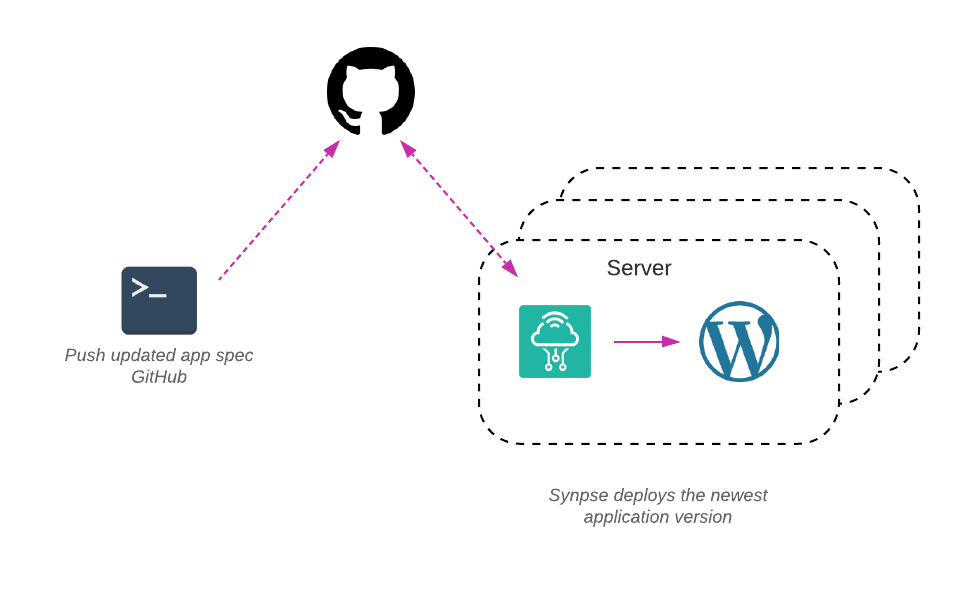
Simple and common use case - deploy updated application versions on git push to GitHub. In this short tutorial we will demonstrate you how to use Synpse GitHub action to keep your application spec versioned and easily maintainable. We will deploy a relatively popular app for serving websites called Wordpress :)
###Prerequisites
- Synpse account - manage deployment
- Docker - we will package our application as a Docker container
- provision Synpse to at least one device, instructions: https://docs.synpse.net/synpse-core/devices/provisioning
###Step 1: Create the application deployment spec
Example of the application can be found here https://github.com/synpse-hq/push-to-deploy-example. Here’s the spec:
|
|
###Step 2: Setup GitHub action
We will need a way to authenticate to Synpse. Go to the service accounts page here: https://cloud.synpse.net/service-accounts and create a new one. Once created, you will need to create a secret named SYNPSE_ACCESS_KEY in your GitHub repository’s “Secrets” section:

And then add the .github/workflows/main.yml to your repository (example here):
|
|
###Step 3: Push to GitHub
Once you push to GitHub, it will start running the workflow and your application will be deployed:

Next steps
As with any deployed applications, next step would be to login. In this example we deployed a Wordress website backed by a MySQL database:

We can also view logs of the application in Synpse:

You can always update ports, change env variables or add more containers to the spec just by pushing to GitHub. To expose your application properly to the internet, consider using Caddy (there’s a simple example available here)
Troubleshooting
If your device has used up DockerHub’s image pull quota, you might need to add authentication details so Synpse can pull the images. In that case, add auth section next to each container with your username and also create a secret in the same namespace dockerPassword with your API token or password.
|
|